How to Upload Video for Gif on Cloudapp
You tin can upload animated GIFs to Cloudinary, resize and ingather them, further transform them, optimize them, catechumen them to modern video or blithe prototype formats and create new animated GIFs.
- Transforming animated GIFs
- Converting an blithe GIF to video
- Converting an existing animated paradigm to animated WebP or PNG format
- Applying lossy GIF pinch
- Creating animated images
Transforming animated GIFs
Animated GIFs can exist transformed similar any other image uploaded to Cloudinary. For instance:
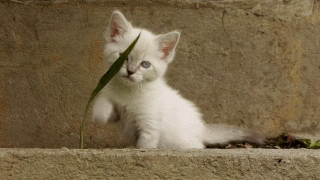
- Original uploaded
kitten_fightinganimated GIF:
Scarlet (cloudinary 1.x):
Copy to clipboard
cl_image_tag( " kitten_fighting.gif " ) PHP (cloudinary_php two.ten):
Copy to clipboard
(new ImageTag( ' kitten_fighting.gif ' ));
PHP (cloudinary_php ane.ten (legacy)):
Re-create to clipboard
cl_image_tag( " kitten_fighting.gif " ) Python (cloudinary one.x):
Copy to clipboard
CloudinaryImage( " kitten_fighting.gif " ).prototype() Node.js (cloudinary one.x):
Re-create to clipboard
cloudinary.paradigm( " kitten_fighting.gif " ) Java (cloudinary 1.10):
Copy to clipboard
cloudinary.url().transformation(new Transformation().imageTag( " kitten_fighting.gif " );
JS (@cloudinary/url-gen 1.x):
Copy to clipboard
new CloudinaryImage( " kitten_fighting.gif " );
JS (cloudinary-cadre 2.x (legacy)):
Re-create to clipboard
cloudinary.imageTag( ' kitten_fighting.gif ' ).toHtml(); jQuery (cloudinary-jquery 2.x):
Copy to clipboard
$.cloudinary.image( " kitten_fighting.gif " )
React (@cloudinary/react 1.x):
Copy to clipboard
new CloudinaryImage( " kitten_fighting.gif " );
React (cloudinary-react ane.x):
Copy to clipboard
<Prototype publicId= " kitten_fighting.gif " > </Image>
Vue.js (cloudinary-vue 1.ten):
Copy to clipboard
<cld-paradigm public-id= " kitten_fighting.gif " > < / cld-prototype>
Angular (@cloudinary/ng i.x):
Re-create to clipboard
new CloudinaryImage( " kitten_fighting.gif " );
Angular (@cloudinary/angular-5.x 1.x (legacy)):
Copy to clipboard
<cl-image public-id= " kitten_fighting.gif " > < / cl-image>
.NET (CloudinaryDotNet 1.x):
Copy to clipboard
cloudinary.Api.UrlImgUp.BuildImageTag( " kitten_fighting.gif " ) iOS (cloudinary 3.x):
Copy to clipboard
imageView.cldSetImage(cloudinary.createUrl().generate( " kitten_fighting.gif " )!, cloudinary: cloudinary) Android (cloudinary-android one.x):
Copy to clipboard
MediaManager.get().url().transformation(new Transformation().generate( " kitten_fighting.gif " );
Kotlin (kotlin-url-gen 1.10):
Copy to clipboard
cloudinary.image { publicId( " kitten_fighting.gif " ) }.generate() 
- Resized to a width of 200 pixels (height is adapted automatically to proceed the aspect ratio):
Ruby (cloudinary 1.x):
Copy to clipboard
cl_image_tag( " kitten_fighting.gif " , :width=>200, :crop=> " scale " )
PHP (cloudinary_php 2.x):
Copy to clipboard
(new ImageTag( ' kitten_fighting.gif ' )) ->resize(Resize::scale()->width(200));
PHP (cloudinary_php ane.x (legacy)):
Copy to clipboard
cl_image_tag( " kitten_fighting.gif " , array( " width " =>200, " crop " => " calibration " ))
Python (cloudinary one.x):
Copy to clipboard
CloudinaryImage( " kitten_fighting.gif " ).image(width=200, crop= " scale " )
Node.js (cloudinary 1.10):
Copy to clipboard
cloudinary.epitome( " kitten_fighting.gif " , {width: 200, crop: " scale " })
Coffee (cloudinary 1.x):
Copy to clipboard
cloudinary.url().transformation(new Transformation().width(200).crop( " scale " )).imageTag( " kitten_fighting.gif " );
JS (@cloudinary/url-gen i.ten):
Copy to clipboard
new CloudinaryImage( " kitten_fighting.gif " ).resize(calibration().width(200));
JS (cloudinary-core two.ten (legacy)):
Copy to clipboard
cloudinary.imageTag( ' kitten_fighting.gif ' , {width: 200, ingather: " scale " }).toHtml();
jQuery (cloudinary-jquery ii.x):
Copy to clipboard
$.cloudinary.image( " kitten_fighting.gif " , {width: 200, crop: " scale " })
React (@cloudinary/react i.x):
Copy to clipboard
new CloudinaryImage( " kitten_fighting.gif " ).resize(scale().width(200));
React (cloudinary-react i.10):
Re-create to clipboard
<Image publicId= " kitten_fighting.gif " > <Transformation width= " 200 " ingather= " scale " /> </Paradigm>
Vue.js (cloudinary-vue one.x):
Re-create to clipboard
<cld-image public-id= " kitten_fighting.gif " > <cld-transformation width= " 200 " crop= " scale " /> < / cld-image>
Angular (@cloudinary/ng 1.10):
Re-create to clipboard
new CloudinaryImage( " kitten_fighting.gif " ).resize(scale().width(200));
Angular (@cloudinary/angular-5.ten 1.x (legacy)):
Copy to clipboard
<cl-image public-id= " kitten_fighting.gif " > <cl-transformation width= " 200 " crop= " scale " > < / cl-transformation> < / cl-image>
.Net (CloudinaryDotNet i.x):
Copy to clipboard
cloudinary.Api.UrlImgUp.Transform(new Transformation().Width(200).Crop( " scale " )).BuildImageTag( " kitten_fighting.gif " )
iOS (cloudinary 3.x):
Re-create to clipboard
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setWidth(200).setCrop( " scale " )).generate( " kitten_fighting.gif " )!, cloudinary: cloudinary)
Android (cloudinary-android 1.10):
Copy to clipboard
MediaManager.go().url().transformation(new Transformation().width(200).crop( " scale " )).generate( " kitten_fighting.gif " );
Kotlin (kotlin-url-gen 1.x):
Copy to clipboard
cloudinary.image { publicId( " kitten_fighting.gif " ) resize(Resize.scale() { width(200) }) }.generate() 
- Cropped to a height and width of 200 pixels with rounded corners:
Carmine (cloudinary 1.x):
Copy to clipboard
cl_image_tag( " kitten_fighting.gif " , :transformation=>[ {:pinnacle=>200, :width=>200, :ingather=> " crop " }, {:radius=> " max " } ])
PHP (cloudinary_php 2.ten):
Copy to clipboard
(new ImageTag( ' kitten_fighting.gif ' )) ->resize(Resize::ingather()->width(200) ->height(200)) ->roundCorners(RoundCorners::max());
PHP (cloudinary_php 1.x (legacy)):
Copy to clipboard
cl_image_tag( " kitten_fighting.gif " , array( " transformation " =>array( array( " height " =>200, " width " =>200, " crop " => " crop " ), assortment( " radius " => " max " ) )))
Python (cloudinary 1.x):
Copy to clipboard
CloudinaryImage( " kitten_fighting.gif " ).image(transformation=[ { ' elevation ' : 200, ' width ' : 200, ' crop ' : " ingather " }, { ' radius ' : " max " } ])
Node.js (cloudinary i.x):
Re-create to clipboard
cloudinary.image( " kitten_fighting.gif " , {transformation: [ {height: 200, width: 200, crop: " crop " }, {radius: " max " } ]})
Java (cloudinary one.x):
Copy to clipboard
cloudinary.url().transformation(new Transformation() .pinnacle(200).width(200).ingather( " crop " ).chain() .radius( " max " )).imageTag( " kitten_fighting.gif " );
JS (@cloudinary/url-gen one.ten):
JS (cloudinary-core two.x (legacy)):
Copy to clipboard
cloudinary.imageTag( ' kitten_fighting.gif ' , {transformation: [ {height: 200, width: 200, crop: " crop " }, {radius: " max " } ]}).toHtml();
jQuery (cloudinary-jquery two.x):
Copy to clipboard
$.cloudinary.image( " kitten_fighting.gif " , {transformation: [ {height: 200, width: 200, ingather: " crop " }, {radius: " max " } ]})
React (@cloudinary/react one.ten):
React (cloudinary-react i.x):
Copy to clipboard
<Image publicId= " kitten_fighting.gif " > <Transformation height= " 200 " width= " 200 " crop= " crop " /> <Transformation radius= " max " /> </Image>
Vue.js (cloudinary-vue 1.x):
Copy to clipboard
<cld-image public-id= " kitten_fighting.gif " > <cld-transformation height= " 200 " width= " 200 " crop= " crop " /> <cld-transformation radius= " max " /> < / cld-image>
Angular (@cloudinary/ng i.x):
Angular (@cloudinary/athwart-5.ten 1.ten (legacy)):
Copy to clipboard
<cl-image public-id= " kitten_fighting.gif " > <cl-transformation height= " 200 " width= " 200 " crop= " crop " > < / cl-transformation> <cl-transformation radius="max"> < / cl-transformation> < / cl-image>
.NET (CloudinaryDotNet i.x):
Copy to clipboard
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Height(200).Width(200).Ingather( " crop " ).Concatenation() .Radius( " max " )).BuildImageTag( " kitten_fighting.gif " )
iOS (cloudinary 3.x):
Re-create to clipboard
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setHeight(200).setWidth(200).setCrop( " ingather " ).chain() .setRadius( " max " )).generate( " kitten_fighting.gif " )!, cloudinary: cloudinary)
Android (cloudinary-android 1.ten):
Re-create to clipboard
MediaManager.become().url().transformation(new Transformation() .height(200).width(200).crop( " crop " ).chain() .radius( " max " )).generate( " kitten_fighting.gif " );
Kotlin (kotlin-url-gen i.x):

Deliver a single frame
Use the folio parameter (pg in URLs) to deliver only a single frame of an animated GIF. For example, to deliver the second frame in the kitten_fighting GIF file:
Ruby (cloudinary 1.x):
Copy to clipboard
cl_image_tag( " kitten_fighting.gif " , :page=>2)
PHP (cloudinary_php ii.ten):
Copy to clipboard
(new ImageTag( ' kitten_fighting.gif ' )) ->extract(Extract::getPage()->byNumber(2));
PHP (cloudinary_php 1.ten (legacy)):
Copy to clipboard
cl_image_tag( " kitten_fighting.gif " , array( " page " =>2))
Python (cloudinary 1.x):
Copy to clipboard
CloudinaryImage( " kitten_fighting.gif " ).image(page=2)
Node.js (cloudinary 1.x):
Copy to clipboard
cloudinary.image( " kitten_fighting.gif " , {page: ii})
Coffee (cloudinary 1.x):
Copy to clipboard
cloudinary.url().transformation(new Transformation().page(2)).imageTag( " kitten_fighting.gif " );
JS (@cloudinary/url-gen 1.ten):
Copy to clipboard
new CloudinaryImage( " kitten_fighting.gif " ).extract(getPage().byNumber(2));
JS (cloudinary-core two.x (legacy)):
Re-create to clipboard
cloudinary.imageTag( ' kitten_fighting.gif ' , {folio: ii}).toHtml();
jQuery (cloudinary-jquery ii.x):
Copy to clipboard
$.cloudinary.epitome( " kitten_fighting.gif " , {page: ii})
React (@cloudinary/react 1.x):
Re-create to clipboard
new CloudinaryImage( " kitten_fighting.gif " ).extract(getPage().byNumber(2));
React (cloudinary-react 1.x):
Re-create to clipboard
<Image publicId= " kitten_fighting.gif " > <Transformation folio= " 2 " /> </Image>
Vue.js (cloudinary-vue 1.x):
Re-create to clipboard
<cld-epitome public-id= " kitten_fighting.gif " > <cld-transformation folio= " 2 " /> < / cld-image>
Athwart (@cloudinary/ng 1.x):
Re-create to clipboard
new CloudinaryImage( " kitten_fighting.gif " ).extract(getPage().byNumber(2));
Angular (@cloudinary/angular-5.ten 1.x (legacy)):
Copy to clipboard
<cl-paradigm public-id= " kitten_fighting.gif " > <cl-transformation page= " two " > < / cl-transformation> < / cl-paradigm>
.NET (CloudinaryDotNet 1.x):
Copy to clipboard
cloudinary.Api.UrlImgUp.Transform(new Transformation().Page(two)).BuildImageTag( " kitten_fighting.gif " )
iOS (cloudinary 3.x):
Copy to clipboard
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setPage(2)).generate( " kitten_fighting.gif " )!, cloudinary: cloudinary)
Android (cloudinary-android ane.x):
Re-create to clipboard
MediaManager.become().url().transformation(new Transformation().page(2)).generate( " kitten_fighting.gif " );
Kotlin (kotlin-url-gen 1.x):
Copy to clipboard
cloudinary.epitome { publicId( " kitten_fighting.gif " ) extract(Extract.getPage() { byNumber(2) }) }.generate() 
Control the delay between frames
Employ the delay parameter (dl in URLs) to command the amount of time (in milliseconds) that passes betwixt displaying the individual frames in an animated GIF. For instance, to deliver the kitten_fighting GIF with a delay of 200 milliseconds between frames:
Crimson (cloudinary 1.x):
Copy to clipboard
cl_image_tag( " kitten_fighting.gif " , :delay=> " 200 " )
PHP (cloudinary_php 2.10):
Re-create to clipboard
(new ImageTag( ' kitten_fighting.gif ' )) ->animated(Animated::edit()->delay(200));
PHP (cloudinary_php ane.x (legacy)):
Copy to clipboard
cl_image_tag( " kitten_fighting.gif " , array( " delay " => " 200 " ))
Python (cloudinary 1.10):
Re-create to clipboard
CloudinaryImage( " kitten_fighting.gif " ).image(delay= " 200 " )
Node.js (cloudinary one.x):
Copy to clipboard
cloudinary.image( " kitten_fighting.gif " , {delay: " 200 " })
Coffee (cloudinary i.x):
Copy to clipboard
cloudinary.url().transformation(new Transformation().delay( " 200 " )).imageTag( " kitten_fighting.gif " );
JS (@cloudinary/url-gen 1.x):
Copy to clipboard
new CloudinaryImage( " kitten_fighting.gif " ).animated(edit().filibuster(200));
JS (cloudinary-core ii.10 (legacy)):
Copy to clipboard
cloudinary.imageTag( ' kitten_fighting.gif ' , {delay: " 200 " }).toHtml();
jQuery (cloudinary-jquery ii.ten):
Copy to clipboard
$.cloudinary.image( " kitten_fighting.gif " , {delay: " 200 " })
React (@cloudinary/react 1.x):
Copy to clipboard
new CloudinaryImage( " kitten_fighting.gif " ).animated(edit().delay(200));
React (cloudinary-react i.x):
Copy to clipboard
<Image publicId= " kitten_fighting.gif " > <Transformation delay= " 200 " /> </Image>
Vue.js (cloudinary-vue 1.ten):
Copy to clipboard
<cld-paradigm public-id= " kitten_fighting.gif " > <cld-transformation delay= " 200 " /> < / cld-prototype>
Angular (@cloudinary/ng 1.x):
Copy to clipboard
new CloudinaryImage( " kitten_fighting.gif " ).animated(edit().filibuster(200));
Angular (@cloudinary/angular-5.x 1.x (legacy)):
Copy to clipboard
<cl-image public-id= " kitten_fighting.gif " > <cl-transformation filibuster= " 200 " > < / cl-transformation> < / cl-prototype>
.Cyberspace (CloudinaryDotNet 1.10):
Re-create to clipboard
cloudinary.Api.UrlImgUp.Transform(new Transformation().Filibuster( " 200 " )).BuildImageTag( " kitten_fighting.gif " )
iOS (cloudinary 3.x):
Copy to clipboard
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setDelay( " 200 " )).generate( " kitten_fighting.gif " )!, cloudinary: cloudinary)
Android (cloudinary-android 1.x):
Copy to clipboard
MediaManager.get().url().transformation(new Transformation().delay( " 200 " )).generate( " kitten_fighting.gif " );
Kotlin (kotlin-url-gen ane.ten):

Set a fixed looping value
By default, animated GIFs with a resource_type of image run in an infinite loop. Use the loop effect (e_loop in URLs) to limit the number of loops. The loop parameter value is 0-based. For example, to prepare your GIF to loop just 3 times:
Ruby (cloudinary 1.10):
Copy to clipboard
cl_image_tag( " spiral_animated.gif " , :upshot=> " loop:2 " )
PHP (cloudinary_php two.x):
Copy to clipboard
(new ImageTag( ' spiral_animated.gif ' )) ->animated(Animated::edit()->loop(2));
PHP (cloudinary_php 1.x (legacy)):
Re-create to clipboard
cl_image_tag( " spiral_animated.gif " , array( " upshot " => " loop:2 " ))
Python (cloudinary 1.10):
Copy to clipboard
CloudinaryImage( " spiral_animated.gif " ).image(event= " loop:2 " )
Node.js (cloudinary 1.x):
Copy to clipboard
cloudinary.image( " spiral_animated.gif " , {result: " loop:2 " })
Java (cloudinary 1.x):
Copy to clipboard
cloudinary.url().transformation(new Transformation().upshot( " loop:2 " )).imageTag( " spiral_animated.gif " );
JS (@cloudinary/url-gen i.x):
Re-create to clipboard
new CloudinaryImage( " spiral_animated.gif " ).animated(edit().loop(2));
JS (cloudinary-core ii.x (legacy)):
Copy to clipboard
cloudinary.imageTag( ' spiral_animated.gif ' , {effect: " loop:2 " }).toHtml();
jQuery (cloudinary-jquery 2.ten):
Copy to clipboard
$.cloudinary.prototype( " spiral_animated.gif " , {effect: " loop:2 " })
React (@cloudinary/react 1.ten):
Copy to clipboard
new CloudinaryImage( " spiral_animated.gif " ).animated(edit().loop(ii));
React (cloudinary-react one.x):
Copy to clipboard
<Image publicId= " spiral_animated.gif " > <Transformation effect= " loop:2 " /> </Prototype>
Vue.js (cloudinary-vue 1.x):
Copy to clipboard
<cld-image public-id= " spiral_animated.gif " > <cld-transformation effect= " loop:2 " /> < / cld-epitome>
Angular (@cloudinary/ng 1.x):
Copy to clipboard
new CloudinaryImage( " spiral_animated.gif " ).animated(edit().loop(2));
Athwart (@cloudinary/athwart-5.x 1.ten (legacy)):
Re-create to clipboard
<cl-epitome public-id= " spiral_animated.gif " > <cl-transformation effect= " loop:2 " > < / cl-transformation> < / cl-image>
.Internet (CloudinaryDotNet ane.10):
Copy to clipboard
cloudinary.Api.UrlImgUp.Transform(new Transformation().Effect( " loop:2 " )).BuildImageTag( " spiral_animated.gif " )
iOS (cloudinary 3.x):
Copy to clipboard
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setEffect( " loop:2 " )).generate( " spiral_animated.gif " )!, cloudinary: cloudinary)
Android (cloudinary-android 1.10):
Re-create to clipboard
MediaManager.go().url().transformation(new Transformation().effect( " loop:2 " )).generate( " spiral_animated.gif " );
Kotlin (kotlin-url-gen 1.ten):

Converting an animated GIF to video
To evangelize an animated GIF as a video file, only change the file extension to either the webm or the mp4 video format. The file is automatically converted to a video format and codec that best fits web and mobile browsers, and the default quality settings correspond an optimized trade-off between visual quality and file size. See the article on Reduce size of blithe GIFs, automatically catechumen to WebM and MP4
For example, to deliver the kitten_fighting GIF as an MP4 video, reducing the file size by 95%:
Cerise (cloudinary ane.x):
Copy to clipboard
cl_video_tag( " kitten_fighting " , :resource_type=> " image " )
PHP (cloudinary_php 2.x):
Copy to clipboard
(new VideoTag( ' kitten_fighting.mp4 ' )) ->assetType( " image " );
PHP (cloudinary_php 1.10 (legacy)):
Copy to clipboard
cl_video_tag( " kitten_fighting " , assortment( " resource_type " => " image " ))
Python (cloudinary one.x):
Re-create to clipboard
CloudinaryImage( " kitten_fighting " ).video() Node.js (cloudinary one.x):
Copy to clipboard
cloudinary.video( " kitten_fighting " , {resource_type: " image " })
Coffee (cloudinary one.x):
Re-create to clipboard
cloudinary.url().transformation(new Transformation().resourceType( " image " ).videoTag( " kitten_fighting " );
JS (@cloudinary/url-gen 1.10):
Copy to clipboard
new CloudinaryVideo( " kitten_fighting.mp4 " ).setAssetType( " paradigm " );
JS (cloudinary-core ii.10 (legacy)):
Copy to clipboard
cloudinary.imageTag( ' kitten_fighting ' ).toHtml(); jQuery (cloudinary-jquery 2.10):
Copy to clipboard
$.cloudinary.video( " kitten_fighting " , {resource_type: " image " })
React (@cloudinary/react 1.x):
Re-create to clipboard
new CloudinaryVideo( " kitten_fighting.mp4 " ).setAssetType( " epitome " );
React (cloudinary-react 1.x):
Copy to clipboard
<Epitome publicId= " kitten_fighting " resourceType= " image " > </Epitome>
Vue.js (cloudinary-vue 1.x):
Copy to clipboard
<cld-image public-id= " kitten_fighting " resource-type= " paradigm " > < / cld-image>
Athwart (@cloudinary/ng 1.x):
Re-create to clipboard
new CloudinaryVideo( " kitten_fighting.mp4 " ).setAssetType( " image " );
Angular (@cloudinary/angular-5.x 1.x (legacy)):
Copy to clipboard
<cl-prototype public-id= " kitten_fighting " resources-blazon= " image " > < / cl-image>
.NET (CloudinaryDotNet 1.10):
Copy to clipboard
cloudinary.Api.UrlImgUp.BuildVideoTag( " kitten_fighting " ) iOS (cloudinary three.x):
Copy to clipboard
imageView.cldSetImage(cloudinary.createUrl().generate( " kitten_fighting.mp4 " )!, cloudinary: cloudinary) Android (cloudinary-android 1.x):
Copy to clipboard
MediaManager.get().url().transformation(new Transformation().generate( " kitten_fighting.mp4 " );
Kotlin (kotlin-url-gen ane.x):
Copy to clipboard
cloudinary.video { publicId( " kitten_fighting.mp4 " ) assetType( " image " ) }.generate() The video file tin can too be delivered using Cloudinary's video tags and further transformed like whatsoever other video file. For more details, see Video Transformations.
Convert a fetched animated GIF to video
When working with fetched remote images, you must specify the fetched paradigm URL exactly equally it is in the remote location, including file extension. Therefore, if yous want to convert a fetched animated GIF to MP4, use the fetch_format (f_) parameter to catechumen the format to MP4.
For example:
Red (cloudinary 1.x):
Copy to clipboard
cl_image_tag( " https://orig00.deviantart.cyberspace/1928/f/2013/002/east/v/rubix_by_retsamys-d5q4qb6.gif " , :type=> " fetch " , :transformation=>[ {:width=>300, :crop=> " calibration " }, {:fetch_format=> " mp4 " } ])
PHP (cloudinary_php 2.ten):
Re-create to clipboard
(new VideoTag( ' https://orig00.deviantart.net/1928/f/2013/002/e/five/rubix_by_retsamys-d5q4qb6.gif ' )) ->resize(Resize::scale()->width(300)) ->delivery(Delivery::format( Format::videoMp4())) ->deliveryType( " fetch " ) ->assetType( " epitome " );
PHP (cloudinary_php ane.ten (legacy)):
Copy to clipboard
cl_image_tag( " https://orig00.deviantart.net/1928/f/2013/002/eastward/5/rubix_by_retsamys-d5q4qb6.gif " , array( " blazon " => " fetch " , " transformation " =>array( array( " width " =>300, " crop " => " scale " ), array( " fetch_format " => " mp4 " ) )))
Python (cloudinary 1.x):
Copy to clipboard
CloudinaryImage( " https://orig00.deviantart.net/1928/f/2013/002/e/5/rubix_by_retsamys-d5q4qb6.gif " ).image(type= " fetch " , transformation=[ { ' width ' : 300, ' ingather ' : " calibration " }, { ' fetch_format ' : " mp4 " } ])
Node.js (cloudinary one.x):
Re-create to clipboard
cloudinary.image( " https://orig00.deviantart.net/1928/f/2013/002/east/5/rubix_by_retsamys-d5q4qb6.gif " , {blazon: " fetch " , transformation: [ {width: 300, crop: " scale " }, {fetch_format: " mp4 " } ]})
Java (cloudinary i.x):
Copy to clipboard
cloudinary.url().transformation(new Transformation() .width(300).crop( " scale " ).chain() .fetchFormat( " mp4 " )).type( " fetch " ).imageTag( " https://orig00.deviantart.net/1928/f/2013/002/eastward/5/rubix_by_retsamys-d5q4qb6.gif " );
JS (@cloudinary/url-gen 1.ten):
Copy to clipboard
new CloudinaryVideo( " https://orig00.deviantart.cyberspace/1928/f/2013/002/eastward/five/rubix_by_retsamys-d5q4qb6.gif " ) .resize(scale().width(300)) .commitment(format(videoMp4())) .setDeliveryType( " fetch " ) .setAssetType( " prototype " );
JS (cloudinary-core 2.x (legacy)):
Copy to clipboard
cloudinary.imageTag( ' https://orig00.deviantart.net/1928/f/2013/002/e/5/rubix_by_retsamys-d5q4qb6.gif ' , {type: " fetch " , transformation: [ {width: 300, crop: " scale " }, {fetchFormat: " mp4 " } ]}).toHtml();
jQuery (cloudinary-jquery ii.x):
Copy to clipboard
$.cloudinary.image( " https://orig00.deviantart.internet/1928/f/2013/002/e/5/rubix_by_retsamys-d5q4qb6.gif " , {type: " fetch " , transformation: [ {width: 300, crop: " scale " }, {fetch_format: " mp4 " } ]})
React (@cloudinary/react ane.10):
Copy to clipboard
new CloudinaryVideo( " https://orig00.deviantart.net/1928/f/2013/002/e/five/rubix_by_retsamys-d5q4qb6.gif " ) .resize(scale().width(300)) .commitment(format(videoMp4())) .setDeliveryType( " fetch " ) .setAssetType( " prototype " );
React (cloudinary-react ane.10):
Copy to clipboard
<Image publicId= " https://orig00.deviantart.internet/1928/f/2013/002/e/5/rubix_by_retsamys-d5q4qb6.gif " blazon= " fetch " > <Transformation width= " 300 " crop= " scale " /> <Transformation fetchFormat= " mp4 " /> </Image>
Vue.js (cloudinary-vue 1.x):
Copy to clipboard
<cld-image public-id= " https://orig00.deviantart.cyberspace/1928/f/2013/002/due east/five/rubix_by_retsamys-d5q4qb6.gif " type= " fetch " > <cld-transformation width= " 300 " crop= " scale " /> <cld-transformation fetch-format= " mp4 " /> < / cld-image>
Angular (@cloudinary/ng ane.x):
Copy to clipboard
new CloudinaryVideo( " https://orig00.deviantart.net/1928/f/2013/002/east/5/rubix_by_retsamys-d5q4qb6.gif " ) .resize(calibration().width(300)) .delivery(format(videoMp4())) .setDeliveryType( " fetch " ) .setAssetType( " prototype " );
Angular (@cloudinary/athwart-5.x 1.x (legacy)):
Copy to clipboard
<cl-prototype public-id= " https://orig00.deviantart.net/1928/f/2013/002/eastward/5/rubix_by_retsamys-d5q4qb6.gif " type= " fetch " > <cl-transformation width= " 300 " crop= " scale " > < / cl-transformation> <cl-transformation fetch-format="mp4"> < / cl-transformation> < / cl-image>
.Internet (CloudinaryDotNet 1.ten):
Copy to clipboard
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Width(300).Crop( " calibration " ).Concatenation() .FetchFormat( " mp4 " )).Activeness( " fetch " ).BuildImageTag( " https://orig00.deviantart.net/1928/f/2013/002/e/v/rubix_by_retsamys-d5q4qb6.gif " )
iOS (cloudinary 3.x):
Copy to clipboard
imageView.cldSetImage(cloudinary.createUrl().setType( " fetch " ).setTransformation(CLDTransformation() .setWidth(300).setCrop( " scale " ).chain() .setFetchFormat( " mp4 " )).generate( " https://orig00.deviantart.net/1928/f/2013/002/e/5/rubix_by_retsamys-d5q4qb6.gif " )!, cloudinary: cloudinary)
Android (cloudinary-android i.ten):
Copy to clipboard
MediaManager.go().url().transformation(new Transformation() .width(300).ingather( " scale " ).chain() .fetchFormat( " mp4 " )).type( " fetch " ).generate( " https://orig00.deviantart.net/1928/f/2013/002/e/5/rubix_by_retsamys-d5q4qb6.gif " );
Kotlin (kotlin-url-gen ane.10):
Copy to clipboard
cloudinary.video { publicId( " https://orig00.deviantart.net/1928/f/2013/002/e/5/rubix_by_retsamys-d5q4qb6.gif " ) resize(Resize.scale() { width(300) }) delivery(Delivery.format( Format.videoMp4())) deliveryType( " fetch " ) assetType( " prototype " ) }.generate() Converting an existing animated image to animated WebP or PNG format
In that location are a quite a few advantages to delivering animated files in the WebP or PNG format instead of the GIF format, including:
- WebP supports 24-bit RGB colour with an 8-fleck alpha channel, compared to GIF'south eight-bit color and 1-chip blastoff.
- WebP supports both lossy and lossless compression (a single animation tin combine lossy and lossless frames), well-suited to animated images created from real-earth videos. GIF only supports lossless compression.
- WebP requires fewer bytes than GIF, ranging from 64% smaller for Animated GIF converted to lossy WebP, to 19% smaller for lossless WebP.
- Animated PNG supports 24-flake images and 8-scrap transparency, which are not bachelor for GIFs
To deliver an animated WebP or PNG instead of an animated GIF, change the file extension from .gif to .webp or .png and set up the flag parameter to awebp or apng (fl_awebp or fl_apng in URLs). For example, delivering the blithe GIF chosen kitten_fighting as an blithe WebP:
Reddish (cloudinary one.x):
Copy to clipboard
cl_image_tag( " kitten_fighting.webp " , :flags=> " awebp " )
PHP (cloudinary_php 2.x):
Re-create to clipboard
(new ImageTag( ' kitten_fighting.webp ' )) ->transcode(Transcode::toAnimated());
PHP (cloudinary_php one.10 (legacy)):
Copy to clipboard
cl_image_tag( " kitten_fighting.webp " , array( " flags " => " awebp " ))
Python (cloudinary 1.x):
Copy to clipboard
CloudinaryImage( " kitten_fighting.webp " ).prototype(flags= " awebp " )
Node.js (cloudinary i.x):
Copy to clipboard
cloudinary.image( " kitten_fighting.webp " , {flags: " awebp " })
Java (cloudinary 1.x):
Copy to clipboard
cloudinary.url().transformation(new Transformation().flags( " awebp " )).imageTag( " kitten_fighting.webp " );
JS (@cloudinary/url-gen ane.x):
JS (cloudinary-cadre 2.x (legacy)):
Re-create to clipboard
cloudinary.imageTag( ' kitten_fighting.webp ' , {flags: " awebp " }).toHtml();
jQuery (cloudinary-jquery 2.ten):
Copy to clipboard
$.cloudinary.epitome( " kitten_fighting.webp " , {flags: " awebp " })
React (@cloudinary/react ane.ten):
React (cloudinary-react 1.x):
Re-create to clipboard
<Image publicId= " kitten_fighting.webp " > <Transformation flags= " awebp " /> </Image>
Vue.js (cloudinary-vue i.10):
Copy to clipboard
<cld-prototype public-id= " kitten_fighting.webp " > <cld-transformation flags= " awebp " /> < / cld-image>
Athwart (@cloudinary/ng 1.x):
Angular (@cloudinary/angular-v.x ane.x (legacy)):
Re-create to clipboard
<cl-image public-id= " kitten_fighting.webp " > <cl-transformation flags= " awebp " > < / cl-transformation> < / cl-prototype>
.NET (CloudinaryDotNet 1.10):
Re-create to clipboard
cloudinary.Api.UrlImgUp.Transform(new Transformation().Flags( " awebp " )).BuildImageTag( " kitten_fighting.webp " )
iOS (cloudinary iii.ten):
Copy to clipboard
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setFlags( " awebp " )).generate( " kitten_fighting.webp " )!, cloudinary: cloudinary)
Android (cloudinary-android ane.x):
Copy to clipboard
MediaManager.become().url().transformation(new Transformation().flags( " awebp " )).generate( " kitten_fighting.webp " );
Kotlin (kotlin-url-gen 1.x):

The disadvantage of the WebP format is that whereas animated GIFs are universally supported, WebP is just supported by the Chrome, Android and Opera web browsers. To offset this problem you can automatically detect the user's browser and deliver the correct supported format past setting the fetch_format parameter to motorcar (or f_auto in URLs). For example, to evangelize kitten_fighting in the WebP format to supported browsers, and in the GIF format to the residual:
Ruddy (cloudinary 1.x):
Copy to clipboard
cl_image_tag( " kitten_fighting.gif " , :fetch_format=>:car)
PHP (cloudinary_php 2.x):
Copy to clipboard
(new ImageTag( ' kitten_fighting.gif ' )) ->delivery(Delivery::format( Format::car()));
PHP (cloudinary_php one.x (legacy)):
Copy to clipboard
cl_image_tag( " kitten_fighting.gif " , assortment( " fetch_format " => " machine " ))
Python (cloudinary 1.x):
Re-create to clipboard
CloudinaryImage( " kitten_fighting.gif " ).epitome(fetch_format= " auto " )
Node.js (cloudinary one.x):
Re-create to clipboard
cloudinary.image( " kitten_fighting.gif " , {fetch_format: " auto " })
Java (cloudinary 1.10):
Copy to clipboard
cloudinary.url().transformation(new Transformation().fetchFormat( " motorcar " )).imageTag( " kitten_fighting.gif " );
JS (@cloudinary/url-gen i.x):
Copy to clipboard
new CloudinaryImage( " kitten_fighting.gif " ).delivery(format(car()));
JS (cloudinary-cadre 2.x (legacy)):
Copy to clipboard
cloudinary.imageTag( ' kitten_fighting.gif ' , {fetchFormat: " auto " }).toHtml();
jQuery (cloudinary-jquery 2.x):
Copy to clipboard
$.cloudinary.image( " kitten_fighting.gif " , {fetch_format: " machine " })
React (@cloudinary/react one.x):
Re-create to clipboard
new CloudinaryImage( " kitten_fighting.gif " ).delivery(format(auto()));
React (cloudinary-react 1.x):
Copy to clipboard
<Image publicId= " kitten_fighting.gif " > <Transformation fetchFormat= " auto " /> </Prototype>
Vue.js (cloudinary-vue ane.ten):
Copy to clipboard
<cld-image public-id= " kitten_fighting.gif " > <cld-transformation fetch-format= " auto " /> < / cld-epitome>
Angular (@cloudinary/ng 1.ten):
Re-create to clipboard
new CloudinaryImage( " kitten_fighting.gif " ).delivery(format(auto()));
Angular (@cloudinary/angular-v.x 1.ten (legacy)):
Copy to clipboard
<cl-epitome public-id= " kitten_fighting.gif " > <cl-transformation fetch-format= " automobile " > < / cl-transformation> < / cl-image>
.NET (CloudinaryDotNet 1.ten):
Copy to clipboard
cloudinary.Api.UrlImgUp.Transform(new Transformation().FetchFormat( " auto " )).BuildImageTag( " kitten_fighting.gif " )
iOS (cloudinary three.x):
Re-create to clipboard
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setFetchFormat( " auto " )).generate( " kitten_fighting.gif " )!, cloudinary: cloudinary)
Android (cloudinary-android 1.ten):
Copy to clipboard
MediaManager.get().url().transformation(new Transformation().fetchFormat( " auto " )).generate( " kitten_fighting.gif " );
Kotlin (kotlin-url-gen 1.ten):
Copy to clipboard
cloudinary.image { publicId( " kitten_fighting.gif " ) delivery(Commitment.format( Format.car())) }.generate() 
- Although blithe PNGs are supported only in some browsers and versions, animated PNGs are backward uniform, so all browsers tin show the first frame of an animated PNG, even if they don't straight support animated PNGs.
- Unmarried-frame animated WebP is not supported. Therefore, if you supply a
.giffile that is defined equally an animated GIF, but has only one frame, thenf_autowill always deliver it as a.gifand non as an animated.WebP, even in browsers where blithe WebP is supported.
Applying lossy GIF pinch
The compression algorithms used in GIFs are lossless, and at that place is no loss of data when compressing this palette-based format. The "lossiness" comes in when the GIF is first filtered or altered so that the prototype tin can so compress more efficiently. The loss of data occurs in this filtering phase by increasing redundant patterns along scan lines to afterward improve the actual pinch and decrease the file size.
To automatically utilize lossy compression when delivering your animated GIF files, set up the flag parameter to lossy (fl_lossy in URLs). For example, the kitten_fighting animated GIF has a file size of half-dozen.3 MB without lossy compression, and a file size of ii.v MB with lossy pinch. The file even so looks practiced and is now 40% of the original size:
Ruby (cloudinary i.ten):
Re-create to clipboard
cl_image_tag( " kitten_fighting.gif " , :flags=> " lossy " , :fetch_format=> " gif " )
PHP (cloudinary_php 2.x):
Copy to clipboard
(new ImageTag( ' kitten_fighting.gif ' )) ->delivery(Delivery::format( Format::gif()) ->lossy() );
PHP (cloudinary_php 1.x (legacy)):
Re-create to clipboard
cl_image_tag( " kitten_fighting.gif " , array( " flags " => " lossy " , " fetch_format " => " gif " ))
Python (cloudinary one.x):
Copy to clipboard
CloudinaryImage( " kitten_fighting.gif " ).image(flags= " lossy " , fetch_format= " gif " )
Node.js (cloudinary ane.x):
Copy to clipboard
cloudinary.image( " kitten_fighting.gif " , {flags: " lossy " , fetch_format: " gif " })
Java (cloudinary ane.x):
Re-create to clipboard
cloudinary.url().transformation(new Transformation().flags( " lossy " ).fetchFormat( " gif " )).imageTag( " kitten_fighting.gif " );
JS (@cloudinary/url-gen 1.x):
Copy to clipboard
new CloudinaryImage( " kitten_fighting.gif " ).delivery(format(gif()).lossy());
JS (cloudinary-core two.x (legacy)):
Copy to clipboard
cloudinary.imageTag( ' kitten_fighting.gif ' , {flags: " lossy " , fetchFormat: " gif " }).toHtml();
jQuery (cloudinary-jquery 2.x):
Copy to clipboard
$.cloudinary.prototype( " kitten_fighting.gif " , {flags: " lossy " , fetch_format: " gif " })
React (@cloudinary/react 1.x):
Copy to clipboard
new CloudinaryImage( " kitten_fighting.gif " ).delivery(format(gif()).lossy());
React (cloudinary-react i.x):
Copy to clipboard
<Image publicId= " kitten_fighting.gif " > <Transformation flags= " lossy " fetchFormat= " gif " /> </Image>
Vue.js (cloudinary-vue i.10):
Copy to clipboard
<cld-image public-id= " kitten_fighting.gif " > <cld-transformation flags= " lossy " fetch-format= " gif " /> < / cld-image>
Angular (@cloudinary/ng 1.x):
Copy to clipboard
new CloudinaryImage( " kitten_fighting.gif " ).delivery(format(gif()).lossy());
Angular (@cloudinary/angular-5.x 1.x (legacy)):
Copy to clipboard
<cl-paradigm public-id= " kitten_fighting.gif " > <cl-transformation flags= " lossy " fetch-format= " gif " > < / cl-transformation> < / cl-image>
.NET (CloudinaryDotNet ane.ten):
Copy to clipboard
cloudinary.Api.UrlImgUp.Transform(new Transformation().Flags( " lossy " ).FetchFormat( " gif " )).BuildImageTag( " kitten_fighting.gif " )
iOS (cloudinary 3.x):
Re-create to clipboard
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation().setFlags( " lossy " ).setFetchFormat( " gif " )).generate( " kitten_fighting.gif " )!, cloudinary: cloudinary)
Android (cloudinary-android 1.10):
Copy to clipboard
MediaManager.become().url().transformation(new Transformation().flags( " lossy " ).fetchFormat( " gif " )).generate( " kitten_fighting.gif " );
Kotlin (kotlin-url-gen 1.x):
Copy to clipboard
cloudinary.image { publicId( " kitten_fighting.gif " ) delivery(Delivery.format( Format.gif()) { lossy() }) }.generate() 
To command the level of lossy compression in the resulting animated GIF add the quality parameter (q in URLs), which has a default value of 80 (applied in the instance above). For example, enabling lossy compression for the kitten_fighting GIF and also setting the quality parameter to 50 results in a file size of ii.one MB - 33% of the original file size.
Ruby (cloudinary 1.10):
Copy to clipboard
cl_image_tag( " kitten_fighting.gif " , :transformation=>[ {:flags=> " lossy " , :fetch_format=> " gif " }, {:quality=>50} ])
PHP (cloudinary_php two.x):
Copy to clipboard
(new ImageTag( ' kitten_fighting.gif ' )) ->delivery(Delivery::format( Format::gif()) ->lossy() ) ->delivery(Delivery::quality(l));
PHP (cloudinary_php one.x (legacy)):
Copy to clipboard
cl_image_tag( " kitten_fighting.gif " , array( " transformation " =>assortment( array( " flags " => " lossy " , " fetch_format " => " gif " ), array( " quality " =>fifty) )))
Python (cloudinary 1.ten):
Copy to clipboard
CloudinaryImage( " kitten_fighting.gif " ).image(transformation=[ { ' flags ' : " lossy " , ' fetch_format ' : " gif " }, { ' quality ' : 50} ])
Node.js (cloudinary 1.x):
Copy to clipboard
cloudinary.image( " kitten_fighting.gif " , {transformation: [ {flags: " lossy " , fetch_format: " gif " }, {quality: 50} ]})
Java (cloudinary i.x):
Copy to clipboard
cloudinary.url().transformation(new Transformation() .flags( " lossy " ).fetchFormat( " gif " ).concatenation() .quality(50)).imageTag( " kitten_fighting.gif " );
JS (@cloudinary/url-gen 1.x):
Copy to clipboard
new CloudinaryImage( " kitten_fighting.gif " ) .delivery(format(gif()).lossy()) .delivery(quality(50));
JS (cloudinary-core 2.x (legacy)):
Re-create to clipboard
cloudinary.imageTag( ' kitten_fighting.gif ' , {transformation: [ {flags: " lossy " , fetchFormat: " gif " }, {quality: 50} ]}).toHtml();
jQuery (cloudinary-jquery two.x):
Re-create to clipboard
$.cloudinary.epitome( " kitten_fighting.gif " , {transformation: [ {flags: " lossy " , fetch_format: " gif " }, {quality: l} ]})
React (@cloudinary/react 1.ten):
Re-create to clipboard
new CloudinaryImage( " kitten_fighting.gif " ) .delivery(format(gif()).lossy()) .delivery(quality(50));
React (cloudinary-react 1.x):
Copy to clipboard
<Prototype publicId= " kitten_fighting.gif " > <Transformation flags= " lossy " fetchFormat= " gif " /> <Transformation quality= " l " /> </Epitome>
Vue.js (cloudinary-vue one.x):
Copy to clipboard
<cld-prototype public-id= " kitten_fighting.gif " > <cld-transformation flags= " lossy " fetch-format= " gif " /> <cld-transformation quality= " fifty " /> < / cld-image>
Angular (@cloudinary/ng 1.x):
Copy to clipboard
new CloudinaryImage( " kitten_fighting.gif " ) .delivery(format(gif()).lossy()) .delivery(quality(50));
Angular (@cloudinary/angular-5.x 1.x (legacy)):
Re-create to clipboard
<cl-paradigm public-id= " kitten_fighting.gif " > <cl-transformation flags= " lossy " fetch-format= " gif " > < / cl-transformation> <cl-transformation quality="fifty"> < / cl-transformation> < / cl-prototype>
.Cyberspace (CloudinaryDotNet i.ten):
Copy to clipboard
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Flags( " lossy " ).FetchFormat( " gif " ).Chain() .Quality(50)).BuildImageTag( " kitten_fighting.gif " )
iOS (cloudinary 3.x):
Copy to clipboard
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setFlags( " lossy " ).setFetchFormat( " gif " ).concatenation() .setQuality(50)).generate( " kitten_fighting.gif " )!, cloudinary: cloudinary)
Android (cloudinary-android 1.10):
Copy to clipboard
MediaManager.go().url().transformation(new Transformation() .flags( " lossy " ).fetchFormat( " gif " ).chain() .quality(50)).generate( " kitten_fighting.gif " );
Kotlin (kotlin-url-gen 1.10):
Copy to clipboard
cloudinary.image { publicId( " kitten_fighting.gif " ) delivery(Commitment.format( Format.gif()) { lossy() }) commitment(Delivery.quality(50)) }.generate() 
Creating animated images
In that location are several ways to create animated images using Cloudinary:
- Utilise the multi method to combine several all the same images into a unmarried animated image.
- Utilize the zoompan effect to create an animated paradigm by using zooming and panning techniques on the prototype.
- Transform a video into an animated epitome, every bit explained in Converting videos to animated images.
Multi method
You can create a single animated image (GIF, PNG or WebP) or video (MP4 or WebM) from multiple image assets, where each asset is used as a single frame of the resulting blithe image or video.
Animated images can exist created from a maximum of 500 frames (individual images), except in the post-obit cases where the maximum is 100 frames:
- If the processing is done in a synchronous mode (i.eastward., without the
asyncparameter set to truthful). - If there is an underlay or overlay added to the epitome (
l_oru_). - If whatever transformation parameters are added that are non on the post-obit list:
background,flags,crop,width,meridian,x,y,gravity,quality,angle,page, anddpr. - If the
bendingparameter is added with a value that is anything butexiforauto. - If the
cropparameter is added with a value that is anything butscale,limit,fit,fill up,thumboringather.
If the limit is exceeded, only the showtime 500 (or 100) images will be included.
Stride i: Upload all the images to be included in the animated image or video. Make certain that you include:
- An appropriate public ID when uploading each of the files; when they are merged into a single animated prototype or video, they are sorted alphabetically past their public IDs.
- An identical tag for all images. The tag must be unique to these images merely; the blithe prototype cosmos process finds all images with the same tag and merges them into a single file.
Step 2: Use the multi method of the upload API to create the animated image or video. If the images to be merged are not nevertheless size, you can add transformation parameters to the URL to crop them accordingly (using one of the crop modes plus width or peak, etc). For example, to create an animated GIF from all images with the tag arrow_animation:
Reddish (cloudinary i.10):
Copy to clipboard
Cloudinary::Uploader.multi( ' arrow_animation ' )
PHP (cloudinary_php 2.x):
Re-create to clipboard
$cloudinary->uploadApi()->multi( ' arrow_animation ' );
PHP (cloudinary_php i.x (legacy)):
Copy to clipboard
\Cloudinary\Uploader::multi( ' arrow_animation ' );
Python (cloudinary 1.x):
Re-create to clipboard
cloudinary.uploader.multi( ' arrow_animation ' ) Node.js (cloudinary one.10):
Copy to clipboard
cloudinary.v2.uploader.multi( ' arrow_animation ' , office(error,result) {console.log(result); });
Java (cloudinary ane.x):
Copy to clipboard
cloudinary.uploader().multi( ' arrow_animation ' , ObjectUtils.emptyMap()); Go (cloudinary-go i.10):
Copy to clipboard
resp, err := cld.Upload.Multi(ctx, uploader.MultiParams{Tag: " arrow_animation " }) curl:
Re-create to clipboard
ringlet https://api.cloudinary.com/v1_1/demo/image/multi -X POST --information 'tag=arrow_animation×tamp=173719931&api_key=436464676&signature=a788d68f86a6f868af'
cli:
Copy to clipboard
cld uploader multi "arrow_animation"
Step 3: To deliver the animated epitome, use the Cloudinary image delivery URL with type set to multi. For example, to evangelize an animated GIF created from all images with the tag arrow_animation:
Ruby (cloudinary 1.10):
Copy to clipboard
cl_image_tag( " arrow_animation.gif " , :type=> " multi " )
PHP (cloudinary_php 2.10):
Copy to clipboard
(new ImageTag( ' arrow_animation.gif ' )) ->deliveryType( " multi " );
PHP (cloudinary_php ane.x (legacy)):
Copy to clipboard
cl_image_tag( " arrow_animation.gif " , array( " type " => " multi " ))
Python (cloudinary 1.x):
Copy to clipboard
CloudinaryImage( " arrow_animation.gif " ).image(blazon= " multi " )
Node.js (cloudinary 1.ten):
Copy to clipboard
cloudinary.prototype( " arrow_animation.gif " , {type: " multi " })
Java (cloudinary 1.x):
Copy to clipboard
cloudinary.url().transformation(new Transformation().type( " multi " ).imageTag( " arrow_animation.gif " );
JS (@cloudinary/url-gen 1.x):
Copy to clipboard
new CloudinaryImage( " arrow_animation.gif " ).setDeliveryType( " multi " );
JS (cloudinary-core 2.x (legacy)):
Re-create to clipboard
cloudinary.imageTag( ' arrow_animation.gif ' , {blazon: " multi " }).toHtml();
jQuery (cloudinary-jquery 2.10):
Copy to clipboard
$.cloudinary.image( " arrow_animation.gif " , {type: " multi " })
React (@cloudinary/react 1.ten):
Re-create to clipboard
new CloudinaryImage( " arrow_animation.gif " ).setDeliveryType( " multi " );
React (cloudinary-react i.x):
Copy to clipboard
<Image publicId= " arrow_animation.gif " type= " multi " > </Image>
Vue.js (cloudinary-vue 1.10):
Copy to clipboard
<cld-prototype public-id= " arrow_animation.gif " blazon= " multi " > < / cld-paradigm>
Athwart (@cloudinary/ng ane.x):
Re-create to clipboard
new CloudinaryImage( " arrow_animation.gif " ).setDeliveryType( " multi " );
Angular (@cloudinary/angular-v.ten 1.x (legacy)):
Copy to clipboard
<cl-image public-id= " arrow_animation.gif " blazon= " multi " > < / cl-image>
.Net (CloudinaryDotNet i.ten):
Re-create to clipboard
cloudinary.Api.UrlImgUp.Action( " multi " ).BuildImageTag( " arrow_animation.gif " )
iOS (cloudinary 3.10):
Copy to clipboard
imageView.cldSetImage(cloudinary.createUrl().setType( " multi " ).generate( " arrow_animation.gif " )!, cloudinary: cloudinary)
Android (cloudinary-android 1.x):
Re-create to clipboard
MediaManager.get().url().transformation(new Transformation().type( " multi " ).generate( " arrow_animation.gif " );
Kotlin (kotlin-url-gen 1.x):
Copy to clipboard
cloudinary.prototype { publicId( " arrow_animation.gif " ) deliveryType( " multi " ) }.generate() 
The post-obit case showcases a method to create a very unproblematic animated GIF of revolving text consisting of xx individual frames. A script is executed to upload the individual images to Cloudinary, where each individual image (frame) is constructed from:
- A previously uploaded bare prototype used as a base image.
- A text cord overlaid over the base image.
Each frame is a combination of the base image together with an overlay of a slightly modified version of the text cord. The text is modified for each frame with the misconstrue upshot parameter to alter its perspective.
Copy to clipboard
coordinates = {} (0..10).each do |frame| x_offset = frame * 10 y_back = 10*(frame < 5 ? -frame : frame - x) y_front = y_back*2 front = [ x_offset, y_front, 100 - x_offset, -y_back, 100 - x_offset, 100+y_back, x_offset, 100 - y_front ] .map { |i| " #{i} p " }.join( " : " ) back = [ x_offset, -y_back, 100 - x_offset, y_back*2, 100 - x_offset, 100 - y_back*2, x_offset, 100 + y_back ] .map { |i| " #{i} p " }.join( " : " ) coordinates[frame] = forepart coordinates[20 - frame] = dorsum stop (0..19).each do |frame| x_offset = frame < 10 ? frame*10 : 200 - frame*10 myurl = Cloudinary::Utils.cloudinary_url( " base.png " , :transformation => [ { :width => 510, :height => 300, :crop => " scale " , :background => " white " }, { :overlay => " text:roboto_150_bold:Spinning text " , :colour => " #0071BA " , :width => 500, :height => 100 }, { :upshot => " distort: #{coordinates[frame]} " }, { :crop => " crop " , gravity: " center " , :width => ((500*(100-2*x_offset)/100.0).abs.to_i), :height => 300 }, { :flags => " layer_apply " }]) Cloudinary::Uploader.upload( myurl, :public_id => " spinning_text_ #{ ' %02d ' % frame} " , :tags => " spinning_text " ) if x_offset != 50 end Cloudinary::Uploader.multi( " spinning_text " , :delay => 100) After the script is run and the images are uploaded, the following URL delivers the animated GIF:
Cherry (cloudinary one.10):
Copy to clipboard
cl_image_tag( " spinning_text.gif " , :filibuster=> " 100 " , :type=> " multi " )
PHP (cloudinary_php 2.10):
Copy to clipboard
(new ImageTag( ' spinning_text.gif ' )) ->animated(Animated::edit()->delay(100)) ->deliveryType( " multi " );
PHP (cloudinary_php 1.x (legacy)):
Copy to clipboard
cl_image_tag( " spinning_text.gif " , array( " delay " => " 100 " , " type " => " multi " ))
Python (cloudinary i.10):
Copy to clipboard
CloudinaryImage( " spinning_text.gif " ).image(delay= " 100 " , type= " multi " )
Node.js (cloudinary one.10):
Copy to clipboard
cloudinary.image( " spinning_text.gif " , {delay: " 100 " , type: " multi " })
Java (cloudinary 1.x):
Copy to clipboard
cloudinary.url().transformation(new Transformation().delay( " 100 " )).blazon( " multi " ).imageTag( " spinning_text.gif " );
JS (@cloudinary/url-gen i.x):
Copy to clipboard
new CloudinaryImage( " spinning_text.gif " ) .animated(edit().filibuster(100)) .setDeliveryType( " multi " );
JS (cloudinary-core 2.x (legacy)):
Re-create to clipboard
cloudinary.imageTag( ' spinning_text.gif ' , {delay: " 100 " , type: " multi " }).toHtml();
jQuery (cloudinary-jquery 2.10):
Copy to clipboard
$.cloudinary.image( " spinning_text.gif " , {delay: " 100 " , blazon: " multi " })
React (@cloudinary/react 1.x):
Copy to clipboard
new CloudinaryImage( " spinning_text.gif " ) .animated(edit().delay(100)) .setDeliveryType( " multi " );
React (cloudinary-react ane.x):
Copy to clipboard
<Prototype publicId= " spinning_text.gif " type= " multi " > <Transformation filibuster= " 100 " /> </Image>
Vue.js (cloudinary-vue 1.x):
Re-create to clipboard
<cld-paradigm public-id= " spinning_text.gif " blazon= " multi " > <cld-transformation delay= " 100 " /> < / cld-epitome>
Angular (@cloudinary/ng 1.10):
Copy to clipboard
new CloudinaryImage( " spinning_text.gif " ) .animated(edit().filibuster(100)) .setDeliveryType( " multi " );
Angular (@cloudinary/angular-five.ten 1.x (legacy)):
Re-create to clipboard
<cl-image public-id= " spinning_text.gif " type= " multi " > <cl-transformation delay= " 100 " > < / cl-transformation> < / cl-epitome>
.NET (CloudinaryDotNet one.x):
Copy to clipboard
cloudinary.Api.UrlImgUp.Transform(new Transformation().Filibuster( " 100 " )).Activity( " multi " ).BuildImageTag( " spinning_text.gif " )
iOS (cloudinary 3.x):
Copy to clipboard
imageView.cldSetImage(cloudinary.createUrl().setType( " multi " ).setTransformation(CLDTransformation().setDelay( " 100 " )).generate( " spinning_text.gif " )!, cloudinary: cloudinary)
Android (cloudinary-android 1.x):
Re-create to clipboard
MediaManager.get().url().transformation(new Transformation().delay( " 100 " )).type( " multi " ).generate( " spinning_text.gif " );
Kotlin (kotlin-url-gen 1.x):

Zoompan issue
Utilize the zoompan effect to apply zooming and/or panning to an image, resulting in an animated prototype.
For example, y'all could accept this image of a hotel and puddle:

And create an animated version of it that starts zoomed into the right-hand side, and slowly pans out to the left while zooming out:
Ruby (cloudinary i.x):
Re-create to clipboard
cl_image_tag( " docs/hotel-pool.gif " , :transformation=>[ {:issue=> " zoompan:mode_ofr;maxzoom_4.2;du_9;fps_30 " }, {:effect=> " loop " } ])
PHP (cloudinary_php ii.10):
PHP (cloudinary_php one.x (legacy)):
Copy to clipboard
cl_image_tag( " docs/hotel-puddle.gif " , assortment( " transformation " =>assortment( array( " upshot " => " zoompan:mode_ofr;maxzoom_4.2;du_9;fps_30 " ), array( " effect " => " loop " ) )))
Python (cloudinary 1.x):
Re-create to clipboard
CloudinaryImage( " docs/hotel-pool.gif " ).image(transformation=[ { ' outcome ' : " zoompan:mode_ofr;maxzoom_4.ii;du_9;fps_30 " }, { ' effect ' : " loop " } ])
Node.js (cloudinary 1.x):
Copy to clipboard
cloudinary.image( " docs/hotel-pool.gif " , {transformation: [ {effect: " zoompan:mode_ofr;maxzoom_4.2;du_9;fps_30 " }, {upshot: " loop " } ]})
Coffee (cloudinary ane.x):
Copy to clipboard
cloudinary.url().transformation(new Transformation() .effect( " zoompan:mode_ofr;maxzoom_4.2;du_9;fps_30 " ).chain() .event( " loop " )).imageTag( " docs/hotel-puddle.gif " );
JS (@cloudinary/url-gen 1.x):
JS (cloudinary-core ii.x (legacy)):
Copy to clipboard
cloudinary.imageTag( ' docs/hotel-pool.gif ' , {transformation: [ {result: " zoompan:mode_ofr;maxzoom_4.ii;du_9;fps_30 " }, {upshot: " loop " } ]}).toHtml();
jQuery (cloudinary-jquery two.x):
Re-create to clipboard
$.cloudinary.image( " docs/hotel-pool.gif " , {transformation: [ {effect: " zoompan:mode_ofr;maxzoom_4.2;du_9;fps_30 " }, {result: " loop " } ]})
React (@cloudinary/react 1.x):
React (cloudinary-react 1.x):
Copy to clipboard
<Paradigm publicId= " docs/hotel-pool.gif " > <Transformation issue= " zoompan:mode_ofr;maxzoom_4.2;du_9;fps_30 " /> <Transformation event= " loop " /> </Image>
Vue.js (cloudinary-vue 1.x):
Copy to clipboard
<cld-image public-id= " docs/hotel-pool.gif " > <cld-transformation result= " zoompan:mode_ofr;maxzoom_4.2;du_9;fps_30 " /> <cld-transformation effect= " loop " /> < / cld-image>
Athwart (@cloudinary/ng 1.x):
Athwart (@cloudinary/angular-5.x one.x (legacy)):
Re-create to clipboard
<cl-image public-id= " docs/hotel-puddle.gif " > <cl-transformation result= " zoompan:mode_ofr;maxzoom_4.2;du_9;fps_30 " > < / cl-transformation> <cl-transformation effect="loop"> < / cl-transformation> < / cl-image>
.NET (CloudinaryDotNet 1.x):
Copy to clipboard
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Effect( " zoompan:mode_ofr;maxzoom_4.2;du_9;fps_30 " ).Chain() .Event( " loop " )).BuildImageTag( " docs/hotel-pool.gif " )
iOS (cloudinary 3.x):
Re-create to clipboard
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setEffect( " zoompan:mode_ofr;maxzoom_4.2;du_9;fps_30 " ).chain() .setEffect( " loop " )).generate( " docs/hotel-pool.gif " )!, cloudinary: cloudinary)
Android (cloudinary-android ane.ten):
Re-create to clipboard
MediaManager.get().url().transformation(new Transformation() .effect( " zoompan:mode_ofr;maxzoom_4.two;du_9;fps_30 " ).chain() .effect( " loop " )).generate( " docs/hotel-pool.gif " );
Kotlin (kotlin-url-gen 1.x):

Or, you can specify custom co-ordinates for the start and end positions, for example start from a position in the northwest of the U.s. map (x=300, y=100 pixels), and zoom into North Carolina at (x=950, y=400 pixels).
Ruby (cloudinary 1.x):
Copy to clipboard
cl_image_tag( " docs/usa_map.gif " , :transformation=>[ {:result=> " zoompan:from_(zoom_2;x_300;y_100);to_(zoom_4;x_950;y_400);du_8;fps_30 " }, {:effect=> " loop " } ])
PHP (cloudinary_php two.10):
PHP (cloudinary_php ane.10 (legacy)):
Copy to clipboard
cl_image_tag( " docs/usa_map.gif " , array( " transformation " =>array( array( " effect " => " zoompan:from_(zoom_2;x_300;y_100);to_(zoom_4;x_950;y_400);du_8;fps_30 " ), assortment( " effect " => " loop " ) )))
Python (cloudinary ane.x):
Copy to clipboard
CloudinaryImage( " docs/usa_map.gif " ).image(transformation=[ { ' issue ' : " zoompan:from_(zoom_2;x_300;y_100);to_(zoom_4;x_950;y_400);du_8;fps_30 " }, { ' effect ' : " loop " } ])
Node.js (cloudinary 1.ten):
Copy to clipboard
cloudinary.image( " docs/usa_map.gif " , {transformation: [ {consequence: " zoompan:from_(zoom_2;x_300;y_100);to_(zoom_4;x_950;y_400);du_8;fps_30 " }, {outcome: " loop " } ]})
Java (cloudinary 1.ten):
Copy to clipboard
cloudinary.url().transformation(new Transformation() .event( " zoompan:from_(zoom_2;x_300;y_100);to_(zoom_4;x_950;y_400);du_8;fps_30 " ).concatenation() .outcome( " loop " )).imageTag( " docs/usa_map.gif " );
JS (@cloudinary/url-gen 1.x):
JS (cloudinary-core 2.x (legacy)):
Re-create to clipboard
cloudinary.imageTag( ' docs/usa_map.gif ' , {transformation: [ {event: " zoompan:from_(zoom_2;x_300;y_100);to_(zoom_4;x_950;y_400);du_8;fps_30 " }, {upshot: " loop " } ]}).toHtml();
jQuery (cloudinary-jquery two.x):
Copy to clipboard
$.cloudinary.paradigm( " docs/usa_map.gif " , {transformation: [ {effect: " zoompan:from_(zoom_2;x_300;y_100);to_(zoom_4;x_950;y_400);du_8;fps_30 " }, {event: " loop " } ]})
React (@cloudinary/react 1.10):
React (cloudinary-react 1.x):
Copy to clipboard
<Image publicId= " docs/usa_map.gif " > <Transformation consequence= " zoompan:from_(zoom_2;x_300;y_100);to_(zoom_4;x_950;y_400);du_8;fps_30 " /> <Transformation effect= " loop " /> </Image>
Vue.js (cloudinary-vue 1.x):
Copy to clipboard
<cld-image public-id= " docs/usa_map.gif " > <cld-transformation consequence= " zoompan:from_(zoom_2;x_300;y_100);to_(zoom_4;x_950;y_400);du_8;fps_30 " /> <cld-transformation effect= " loop " /> < / cld-image>
Angular (@cloudinary/ng 1.x):
Angular (@cloudinary/angular-5.x 1.x (legacy)):
Copy to clipboard
<cl-image public-id= " docs/usa_map.gif " > <cl-transformation effect= " zoompan:from_(zoom_2;x_300;y_100);to_(zoom_4;x_950;y_400);du_8;fps_30 " > < / cl-transformation> <cl-transformation effect="loop"> < / cl-transformation> < / cl-epitome>
.NET (CloudinaryDotNet i.ten):
Copy to clipboard
cloudinary.Api.UrlImgUp.Transform(new Transformation() .Result( " zoompan:from_(zoom_2;x_300;y_100);to_(zoom_4;x_950;y_400);du_8;fps_30 " ).Chain() .Issue( " loop " )).BuildImageTag( " docs/usa_map.gif " )
iOS (cloudinary three.x):
Re-create to clipboard
imageView.cldSetImage(cloudinary.createUrl().setTransformation(CLDTransformation() .setEffect( " zoompan:from_(zoom_2;x_300;y_100);to_(zoom_4;x_950;y_400);du_8;fps_30 " ).chain() .setEffect( " loop " )).generate( " docs/usa_map.gif " )!, cloudinary: cloudinary)
Android (cloudinary-android 1.x):
Copy to clipboard
MediaManager.get().url().transformation(new Transformation() .effect( " zoompan:from_(zoom_2;x_300;y_100);to_(zoom_4;x_950;y_400);du_8;fps_30 " ).chain() .consequence( " loop " )).generate( " docs/usa_map.gif " );
Kotlin (kotlin-url-gen 1.x):
;to_(zoom_4;x_950;y_400);du_8;fps_30/e_loop/h_200/docs/usa_map.gif)
There are different modes of zooming and panning, including zooming in and out, and panning left and correct, and yous can apply unlike levels of zoom, duration and frame rate. Check out the transformation reference for details.
Source: https://cloudinary.com/documentation/animated_images
0 Response to "How to Upload Video for Gif on Cloudapp"
Postar um comentário